For task 3, I have been asked to explain some of the fundamental priciples that when followed help to ensure your new design will be a successful one. I have also been asked to design a DAB Radio to give my clients a more visual idea of what goes into a device’s design.
Fundamental Principles of Interface Design
Perception – The GUI needs to be designed in such a way that anyone who comes across it is capable of using it. The end user may have a required specification but they are usually unable to consider the detail that the designer would in order to make the interface suitable for the intended users. There can be multiple people involved with the design of an interface; the end user, the interviewer, the designer and clients. The perception that each of these people have of the interface would almost always be different so a more general approach or view of the interface should be agreed upon. The perceptions the people have that are involved in the design of the interface are vital to ensure that both teachers and students can effectively use the device.
| Colour | The combination of colours is important to ensure the end user has an enjoyable or at the very least acceptable experience with the interface. The colour combination used with an interface is more than just pretty effects to make the interface attractive; it can play a big part in how effective certain aspects to the software are. An example: Software that display heat in a graph. If the colour scheme is badly designed and the gradient is very random then there is a big chance that none of the information would make sense. |
| Luminance | Luminance is a term for a specific system of colours that allows for better visual effects therefore it should always be applied with multiple contrasts. The colour system mentioned is the Trichromatic system which uses a combination of colours of the red, green and blue family (often shortened to RGB). This system is detectable by 3 cells in the retina of the eye that are known as receptors. Because of how the eye perceives the RGB system, it has been found to be far more superior for displaying images of any kind in this format or a similar one. Luminance should almost always be used for the sake of the end user. |
| Pop out effect | The pop out effect is to put simply, a technique used to trick the eyes in order to make a specific item on a page stick out and become more obvious. This technique is mostly used to ensure the end user will pay attention to a key element of the interface. For instance a method of closing the interface might not be all that obvious but by using colour schemes that make a button stand out and by aligning it in a clever fashion you can bring that method to the user’s attention. This technique could be important for tutorial or troubleshooting purposes. The teachers and students are more likely to access a page that helps them if the button that directs them to it pops out on the interface. |
| Pattern | The pattern is simply the template a designer uses when creating an interface. They use a designated pattern of image and menu placements in order to have some structure to the interface. By having a specific structure you are allowing the end user to pick up the interface easily. A good example is Microsoft Windows. Microsoft have used the same task bar and menu style of interface for the past few version of Windows. This makes it very easy to purchase the next version and use it straight away without having problems learning new things. The pattern is essentially just the blueprint for an interface (A carefully planned structure for objects and elements to be placed within). |
| Objects | Objects are the building blocks of an interface. The objects are used to create individual components of the interface such as the menu. A menu would be a component of the interface, the menu list items would be the objects and the actual information would be what the object points you to. A good analogy is to think of a Bike being the interface. As you know there are many parts to a bike but they can be divided into sections such as the wheels, the frame the handle bars etc… The handle bars would be a component and the hand grips, brake levers etc… would be the objects that the handle bars/component consists of. Objects are important, without them we would just have content sitting inside a window without any means to do anything. The simplest way to look at an object is to consider a button on your screen. That button is an object and to get to the information you want you need to click that button. |
| Geons and gross 3D shapes | This feature is for shape recognition and processing. Geons are simple 2d or 3d shapes such as triangles, squares, circles, cylinders etc… that are used in shape recognition. The brain can interpret and recognise shapes or even find the difference between them therefore it is important to use a variety of shapes that suit the needs of the interface in order to ensure the user has an enjoyable experience with the interface. |
Behavioural models – A model or template is what is typically used in order to create a new device or interface. By following existing successful models you can greatly reduce the time needed in the thought process of the design stage of the interface. The glory of most of these models is the adaptability. These models allow you to implement your own variables in order to get a decent and reliable result. These particular models focus on human behaviour around certain interfaces and devices.
| Predictive | Buxton’s Predictive model is a famous behaviour model invented by Bill Buxton. The model is used when creating a new input device. To explain the model I’m going to use a mouse as an input device example. There are 2 states to the model with 2 sub states. Tracking is the first state which determines whether or not the device is being used to move the cursor I.E tracking with a track ball; You rub your palm or fingers over the ball allowing it to move which in turn moves the cursor. The next state is dragging which determines whether or not an object is being moved. The sub states are button up and button down which determines whether or not a button is up or down. These sub states are important because it allows the program to decide what to do with the input being received. So if the Tracking state is true but the dragging state is false then the current states would be Tracking = True, Dragging = False, Button up = false and Button down = false. By checking these other states you can tell the program that only the cursor should move and nothing else should happen. To summarise the model is used to create new input devices to work with existing programs by using a global model. I would highly recommend reading the article posted on the link below to get a more in-depth understanding of the model. http://www.billbuxton.com/3state.html |
| Keystroke-level | This model was suggested in 1980 by Card, Newell and Moran. The purpose of the model is to predict practical design tasks, usually text based. The model predicts how long on average it should take to complete basic text editing tasks. This model is limited to human error so it does not predict the possibility of any human errors that may occur during a task. The model is based on a set of commands that have an average time usually required to carry them out. The commands required in a task would be calculated using a formula. The formula consists of the times for several commands such as t = press alt, e = press ctrl and p = press delete. Each button would have an average time such as t = 1.3s, e = 0.9s and p = 1.8s the formula would be something like t + e + p = tep. |
| Throughput | This is a model used to determine how long it takes for a specific amount of data to transfer from one location to another. The most common use for this model is data transfer from one disc location to another or data transfer of a network. An algorithm is used to calculate how long it will take to download or transfer data to a new location. The formula looks something like thisFS (B)/TS (BPS) = T (S). Where FS = File Size in bits. TS = Transfer Speed in Bits Per Second, Kilobits Per Second etc… and finally T = Time in seconds. Many variables determine how fast a file is transferred but it is always measured in a unit of bits rather than bytes. |
| Fitts’ law | Fitts’ Laws is a computer model for predicting time required for interactions to take place between you as a human and the computer. For example the time it takes for you to move a mouse from one side of the screen to the other, hover over a folder and double left click to open it. The purpose of this computer model is to determine how effective a form of HCI is and how long on average should be expected for a human to carry out a series of actions. By creating a model that outputs data like this we are able to improve HCIs or create more effective future ones. The formula works with a pretty complicated formula but here is a broken down version of that formula.Speed ( 1+ ) |
Descriptive models – Refer to the above model description for a relevant description of these models.
| Guiard’s model | This is a very simple model that describes how people often divide hand based tasks to a specific hand. For example many people may prefer to write with their right hand but could find it difficult to use a screw driver in the right hand so they would choose to use their left hand instead. The basis of the model is simply a description of how we as individuals often separate which hand we’ll end up using for a specific task. We pre-emptively decide what hand we are going to use for a task often without any conscious awareness that we have done so. Unless you fully analyse the variables involved you would at first assume that we choose a certain hand based on instinct but it’s really something that we’ve programmed ourselves to do at an early stage in our lives that no longer requires thought. We don’t pick up a pen and think “Oh I’m going to use my right hand”. We just pick up the pen and get to work. |
Information processing – This section focuses more on the human rather than the interface and its design. Information processing is how we as humans deal with the information we are given and what we do with it. These principles attempt to compare human thought processes with that of a computer in order to build a better Human Computer Interaction. By treating both humans and computers as two of the same kind it allows us to build more efficient ways of communicating with each other. If this wasn’t done we would find ourselves in a predicament. It would be like learning a new language every time we pick up new devices or delve into a new interface. The objective is to makes humans and computers as familiar to each other as possible in order to increase efficiency and to make the interaction more enjoyable and natural.
| Humans as a component | This principle is based on the assumption that a human should be treated as a component. This means that we as the human are an object and the interface is a modification and in order for that modification to work it must meet the specifications of the component (the human). The reason this principle treats humans as a component is to ensure the interface we are going to use will be efficient and optimal for us. By treating us as a component it puts the designer in a better position for meeting the end user’s needs. An example: You couldn’t design an interior for a large four by four and try to put it into a small hatch back. You may be able to modify the car and eventually get it to fit but it won’t be very comfortable or convenient. By designing the interior for the car it is meant for you save yourself time and effort in the future and the end user is more comfortable. To summarise by treating a human as a component you are ensure that the interface is built based on the humans needs rather than trying to change how the human works in order for them to use the interface. |
| Human information processing | This principle is used to analyse how human’s process information to ensure a designed interface is understandable and suitable for their specific thinking processes. I.E there is not point creating an interface for someone that struggles to use it because the interface opposes how their thought process works. A good method to use in order to get a better idea of how the end user processes information would be to give them a prototype or short assessment. You can then monitor their results and get a better idea of how a particular interface may work better for them. The basis of this principle is that humans operate in a similar way to computers when it comes to storing information, this could be the reason why computer are so reliable and the fact that computers don’t make mistakes because they operate in absolute values. When a computer is seen to be malfunctioning it is 9 times out of 10 due to human error. |
| GOMS | Goals – Goals are what the individual is trying to complete/accomplish. There are both short term and long term goals that can vary between something as small as replacing a work to actually completing the assignment or task you have. Long term goals can usually be broken down into sub goals that mean each task would be completed 1 by 1 rather than trying to get through the whole thing at once.Operators – The operators are the actions taken by the individual in order to get the task done. For instance clicking a mouse or pressing a key on the keyboard. It is assumed that each action/operator taken requires a fixed amount of time to complete. This is known as Fitt’s Law. To find out more about Fitt’s Law, refer to the table above.Methods – The method is the actual plan the individual intends to use in order to get the tasks/goals done. An example of a method is deleting a word, while that sounds simple, you would be surprised how many actions are required to complete that action. First identify the word, second move the mouse into position, third highlight the word, forth use the following keys to delete the word Alt + D, or place the cursor just after the word and hold the backspace key until the word is gone.
Selection Rules – This last step in the GOMS process is required in order for the use to carry out an action. The selection rules are simply the method to which you will use in order to accomplish something. Before you can do anything you must identify the tasks that are required of you and then use the most efficient method to carry out that task. There can be many methods to carry out the same action so it is down to the individual to identify the best method for them.
|
Specialist
| Accessibility and specialist requirements | This principle simply reminds the designer to consider end users that may have special needs or requirements in order to use the interface or device efficiently. The most reliable technique to use to ensure those with specialist needs can operate the interface or device would be to implement a menu or plug-in components that meet the needs of several conditions such as a menu to enable more vivid colours and larger fonts for the partially sighted. You could also consider adding a port for plug and play devices such as a mouse and keyboard if your device is touch pad so those that struggle with more delicate movements can still operate the device via other methods. You could also implement audio based assistance that allows interaction video speech and audio. |
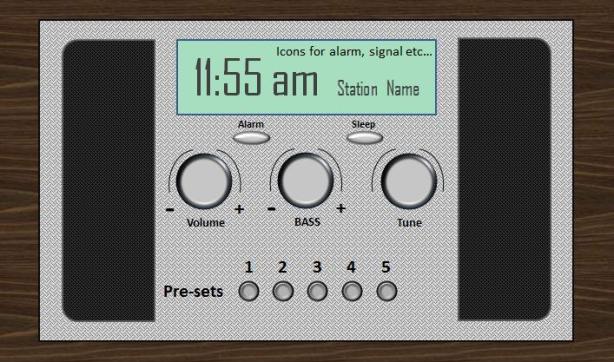
DAB Radio
DAB Radio Information